Stellar Inbound Web Design Tips For Innovative Marketing Supremacy
First impressions are everything. They set the tone for how your customer relationship will (or won’t) unfold. Nowhere is this principle more true...
4 min read
Mark Parent
March 4, 2019 11:37:51 AM EST

What is Growth-Driven Design? How does it work? Why is the traditional website design process broken?
If you've ever taken part in a website redesign, you know it is a grueling process that never seems to end. It's not unusual for a traditional website redesign to take six months or longer.
 It doesn’t have to be that way. Growth-driven design is a website redesign process that eliminates the frustration of the traditional website redesign process. The growth-driven design methodology is faster and produces a more effective website. Growth-driven design sites can be completed in 30 to 60 days.
It doesn’t have to be that way. Growth-driven design is a website redesign process that eliminates the frustration of the traditional website redesign process. The growth-driven design methodology is faster and produces a more effective website. Growth-driven design sites can be completed in 30 to 60 days.
The traditional web design process is not only time-consuming, but it is also expensive. And inefficient. Add in the numerous headaches, challenges, inconsistent results that arise from a traditional website redesign, and it’s easy to see why this outdated process is essentially a broken playbook.
![]() Mark’s Tip:
Mark’s Tip:
Growth-driven design can be a competitive edge. Most likely, your competitors are not using growth-driven design. You can gain a competitive advantage with this smarter approach to web design that eliminates all of the headaches and drives more traffic and more conversions.
The traditional web design process is not only time-consuming, but it is also expensive. And inefficient. Add in the numerous headaches, challenges, inconsistent results that arise from a traditional website redesign, and it’s easy to see why this outdated process is essentially a broken playbook.
Prior to embarking on a website redesign, there are several questions to ask yourself.
Growth-driven design is the smarter approach to web design that reduces the frustrations in building a website. Growth-driven design uses data to drive optimum results to get a website up and running in 30 to 60 days.
There are multiple stages to the growth-driven design process. Let's dive into each one of them.
The first step in the process is strategy. Building a growth-driven design website starts with developing an understanding of your audience’s world and how your website can solve their problems along their buyer’s journey. This means doing the proper user experience research, understanding your business and website goals, developing buyer personas so you can better understand their needs, then ultimately mapping that journey.
![]() Mark’s tip:
Mark’s tip:
If you need help mapping your buyer’s journey, check out our Buyer’s Journey Worksheet.
The second step in the growth-driven design process is building a launchpad website. The intent behind the launchpad is to quickly build a website that looks and performs better than what you currently have, but is not necessarily the final product. Rather, the launchpad is the foundation upon which to build and optimize from.
To build the launchpad…
![]() Mark’s tip:
Mark’s tip:
When determining which pages to publish on your launchpad site, follow the 80/20 rule. Which 20% of your wish list pages would give you the maximum results to meet your goals? Those are the page to publish first. The others will come later. What you are doing here is creating an accelerated approach to building the website in short order so that you can get the site up and running quickly.
Once the launchpad site is up, this is when continuous improvement takes over. By measuring performance and making alterations based on the data, you will ultimately deliver a website that is totally user-driven. This process requires a monthly investment of time to make hypotheses and changes necessary based on the data and user interaction with your website. There are tools like Google Analytics you can use to understand how customers are interacting with your website.
The ongoing monthly goal in this process is to identify high-impact actions that you can take to improve your interactions on your website to meet your business goals and objectives. The goal is to plan, build, learn and transfer that knowledge to facilitate ongoing improvements.
Let's look at these areas.
![]() Mark’s Tip:
Mark’s Tip:
During the planning phase, you're going to brainstorm an action item list of launchpad site areas that need improving. From there, pick something from that list that you're going to bring to the front. Create a plan for implementing and measuring the change. Create a hypothesis for what you think will happen when the change is made, then measure what actually happens.
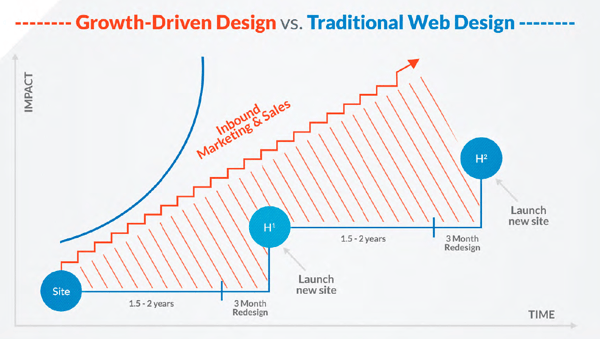
The graph below compares traditional web design versus growth-driven design. The blue line is the typical traditional website design process. In this model, the website is revamped every two years. Often, what drives the website design is the graphic design and what you believe the user is looking for. There's a three-month design phase, but otherwise, there’s a long stretch where no improvements are made to the website.
If you follow the orange line of the growth-driven design model, the website can be launched in one or two months. We're making ongoing changes every month based on what exactly users are doing on the website. Essentially, the website is always up to date.

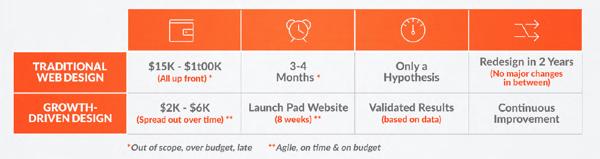
From a cost perspective, growth-drive design makes sense, too. In traditional design, there are high upfront costs for designing, architecting, and building the site. And that happens every couple of years. In the growth-driven model, your upfront costs are lower, while maintenance costs are spread across several months, making it easier on your budget.

![]() Mark’s tip:
Mark’s tip:
What does Growth-driven design look like? A recent HubSpot survey of organizations using growth-driven design reported seeing 16.9% more leads, and 11.2 % more revenue after six months.
I hope this growth-driven design article was valuable to you. Let us know if you would like more information about growth-driven design.

First impressions are everything. They set the tone for how your customer relationship will (or won’t) unfold. Nowhere is this principle more true...

It is likely that the term "growth driven design" is a buzzword you've been hearing a little bit more now. That could be because many changes and...

Is it time for a new website? If you're on a budget, you may be tempted to use a builder site like GoDaddy or WordPress to get up and running without...